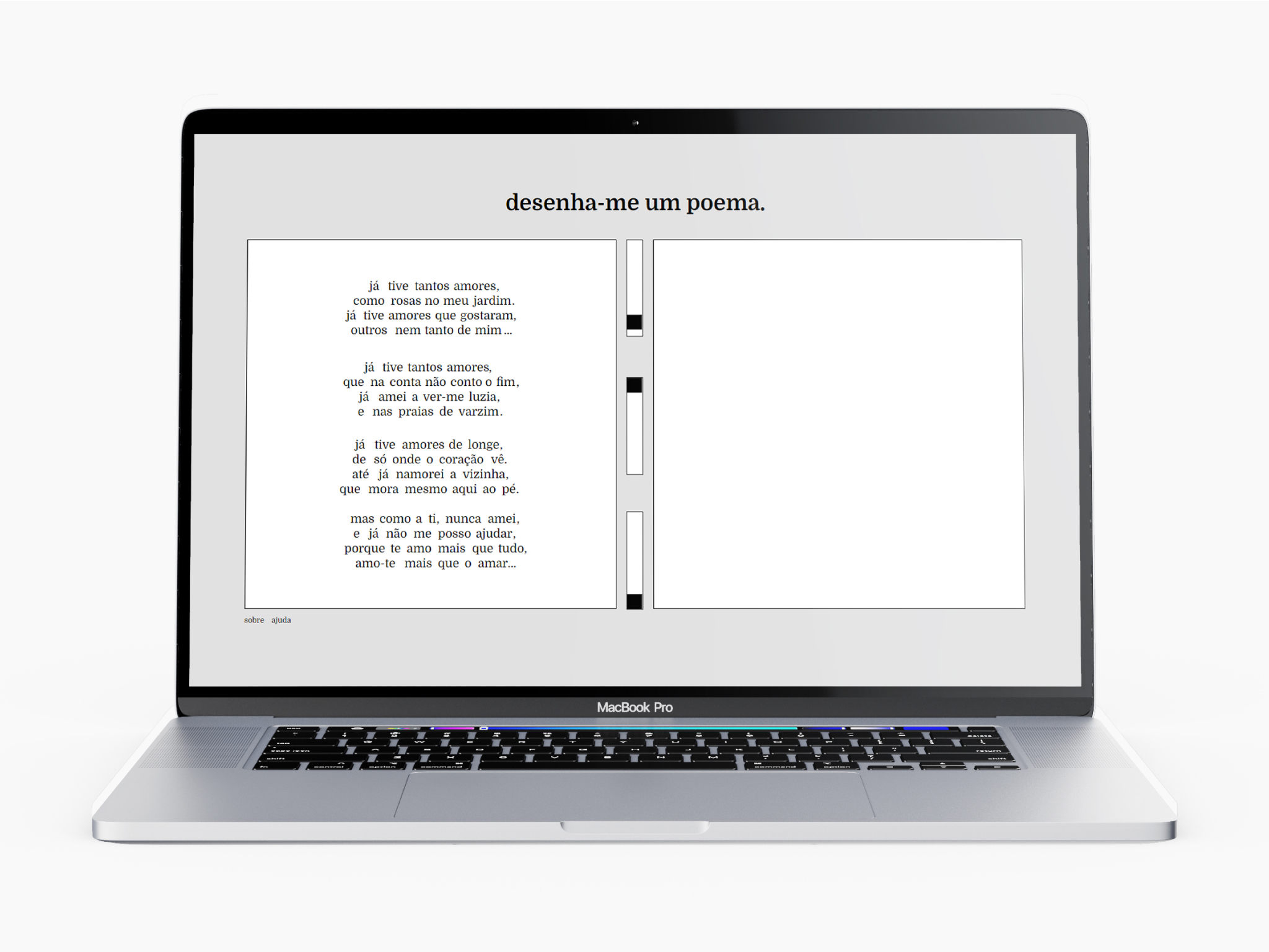
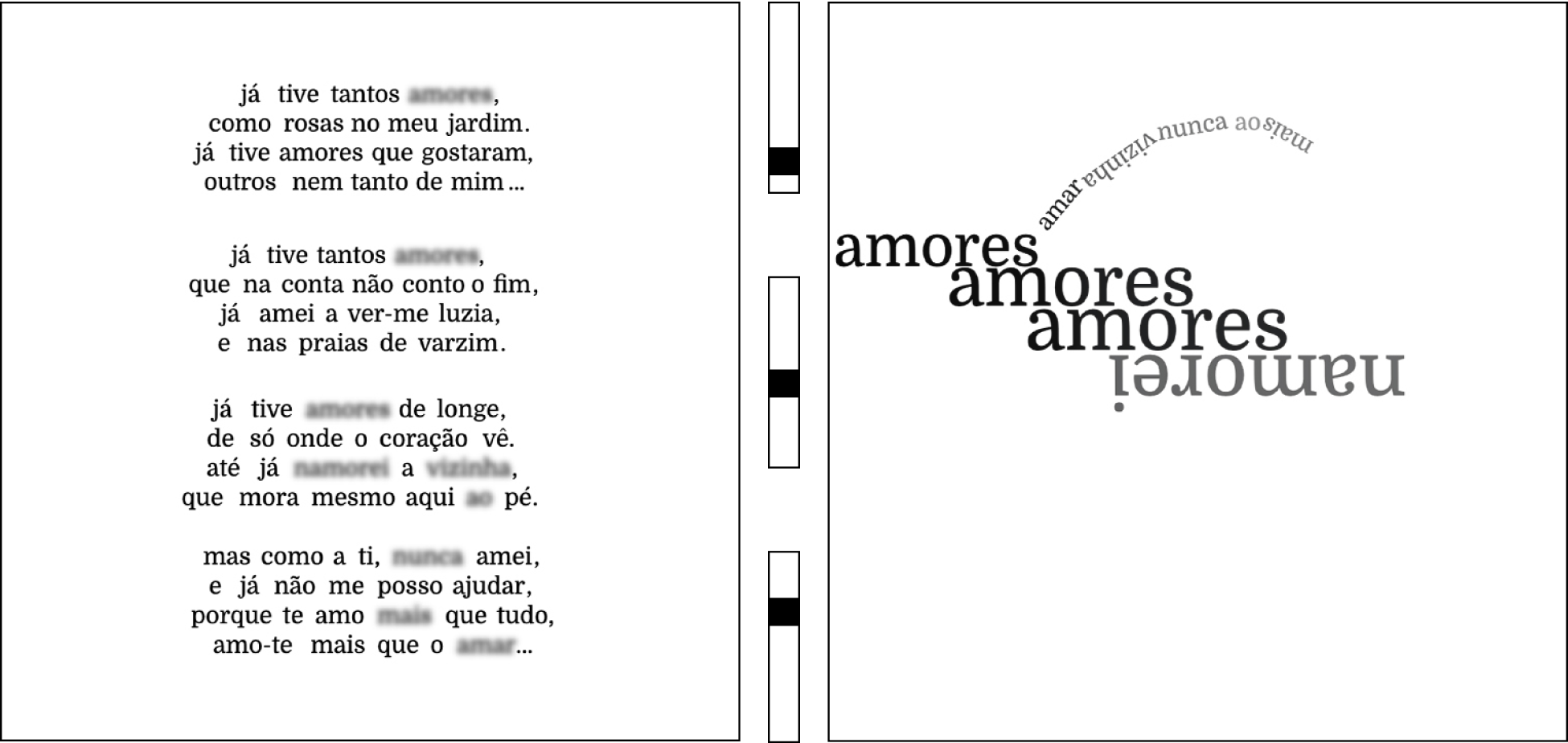
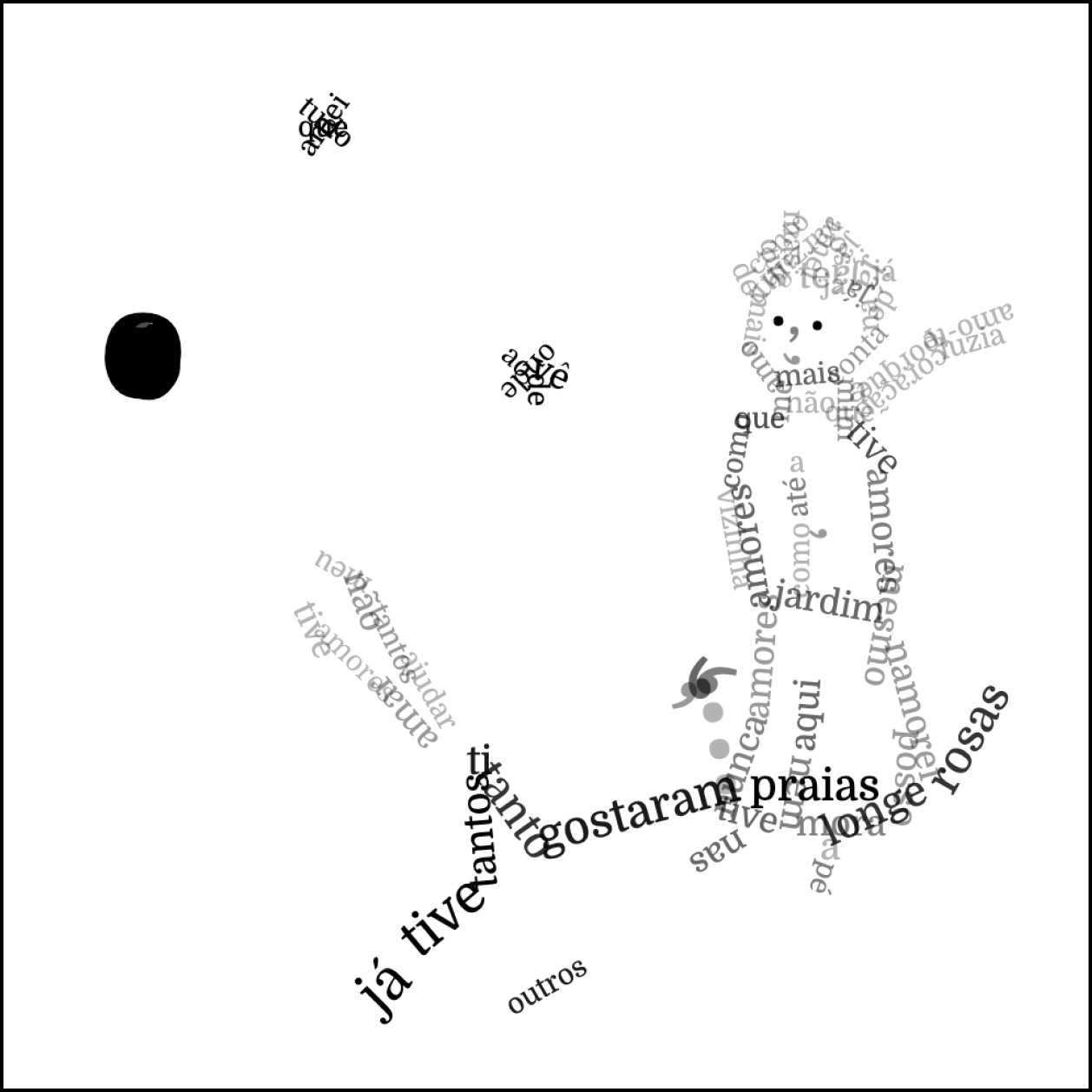
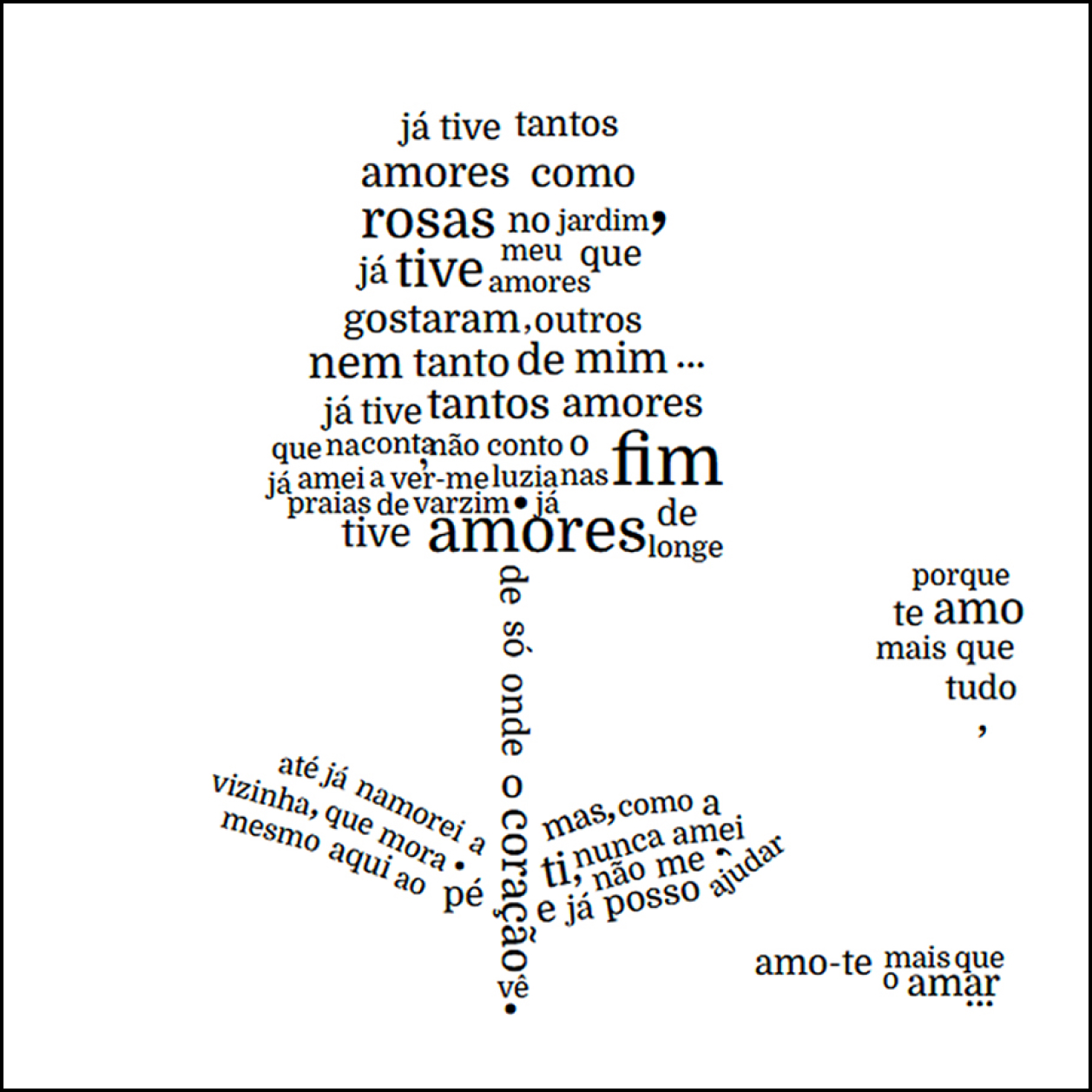
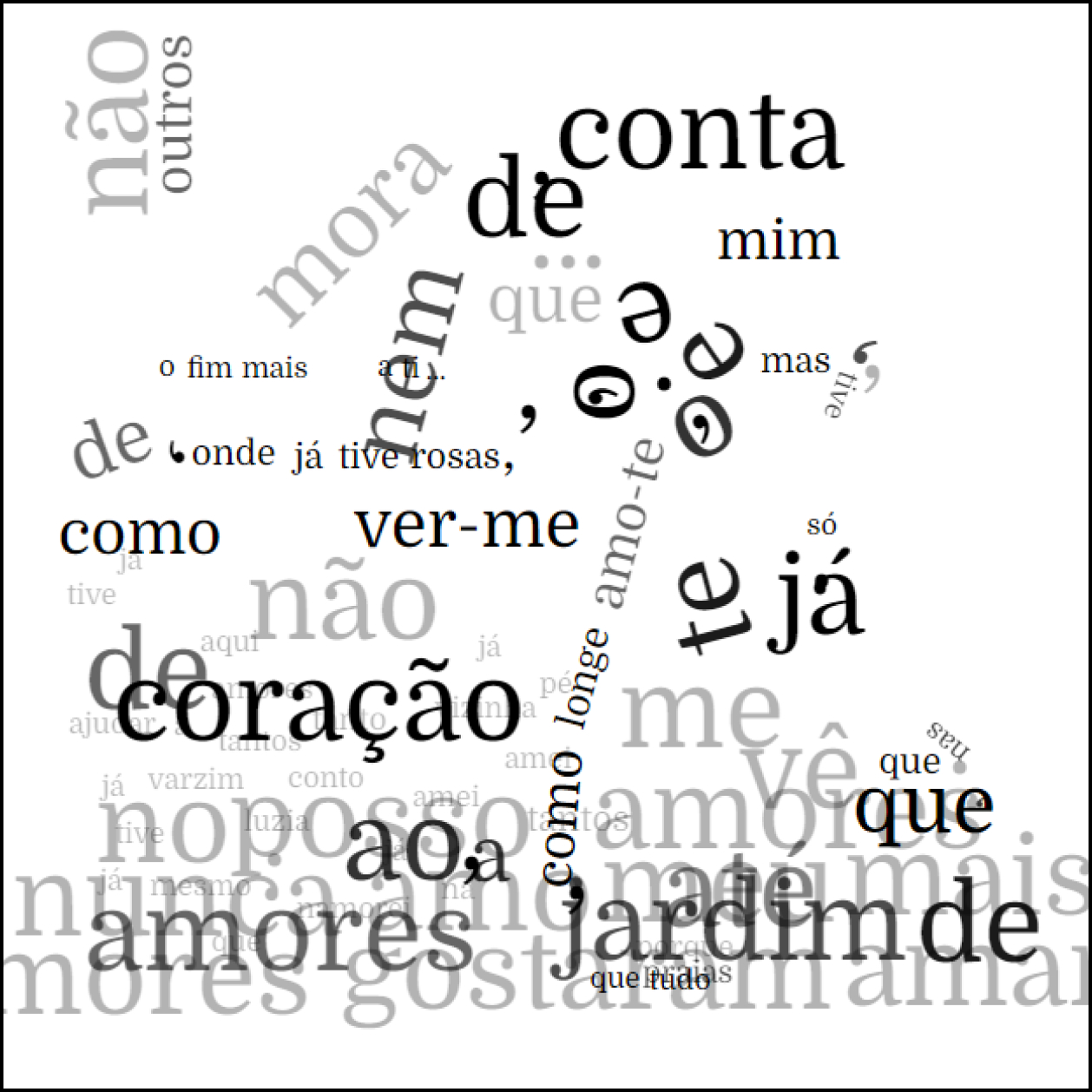
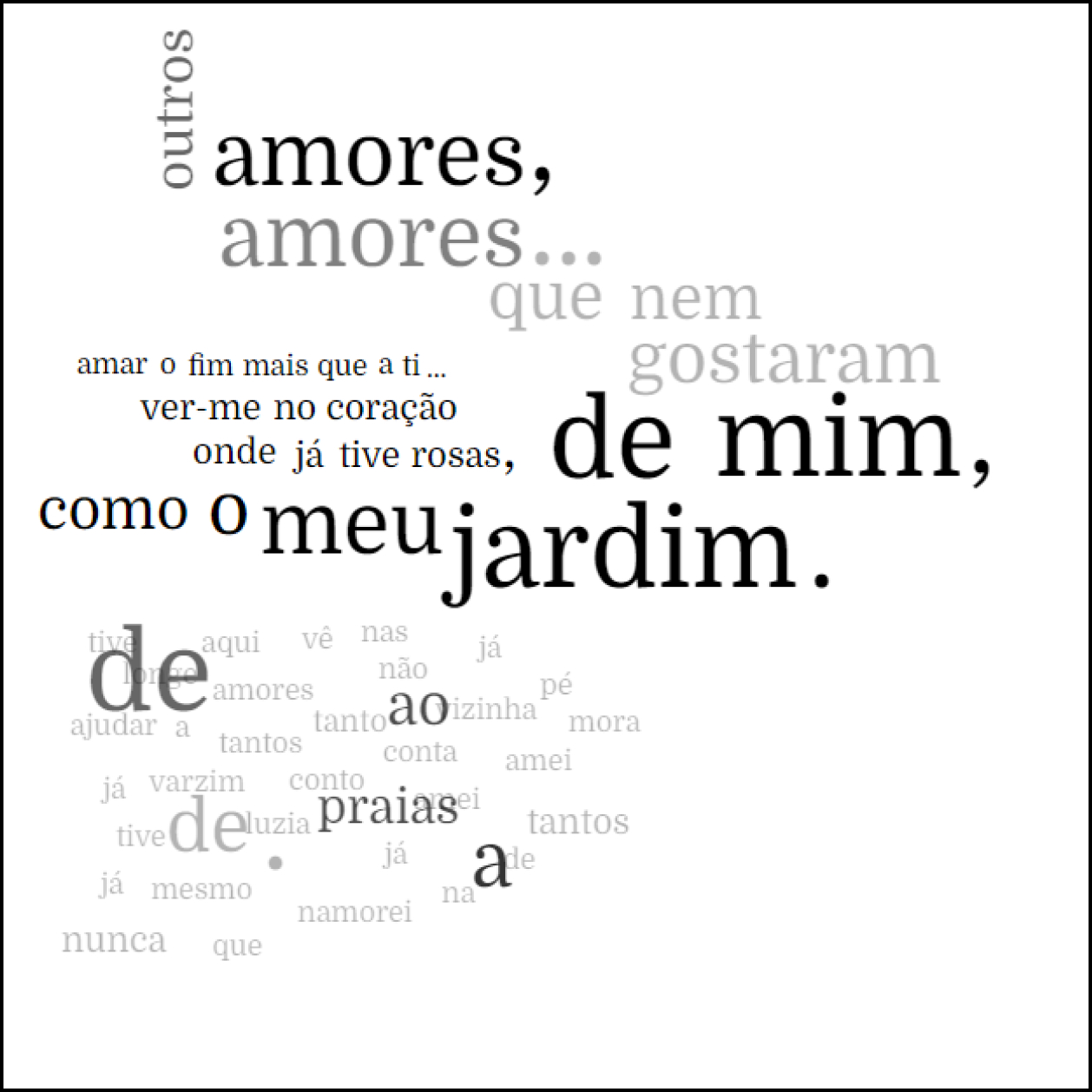
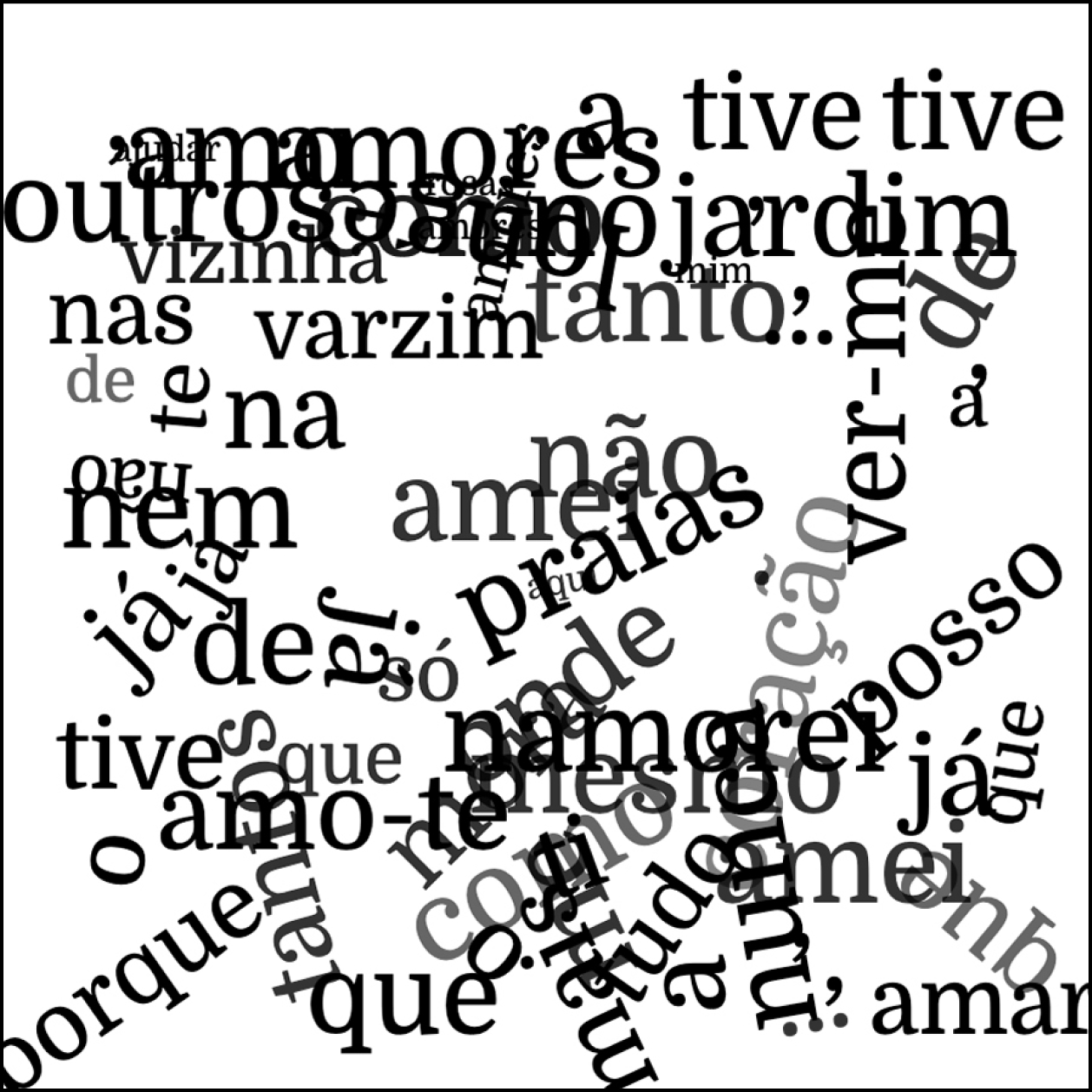
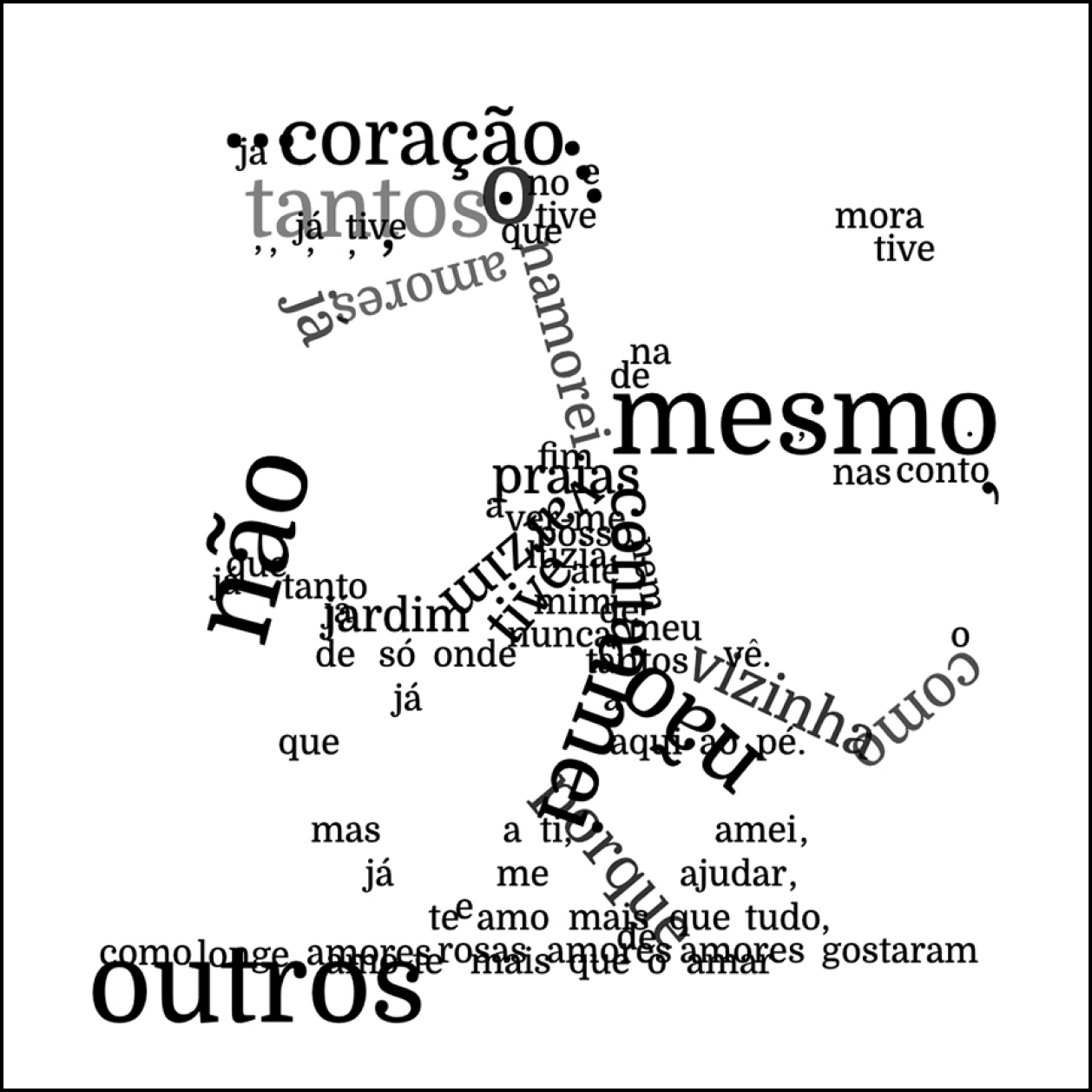
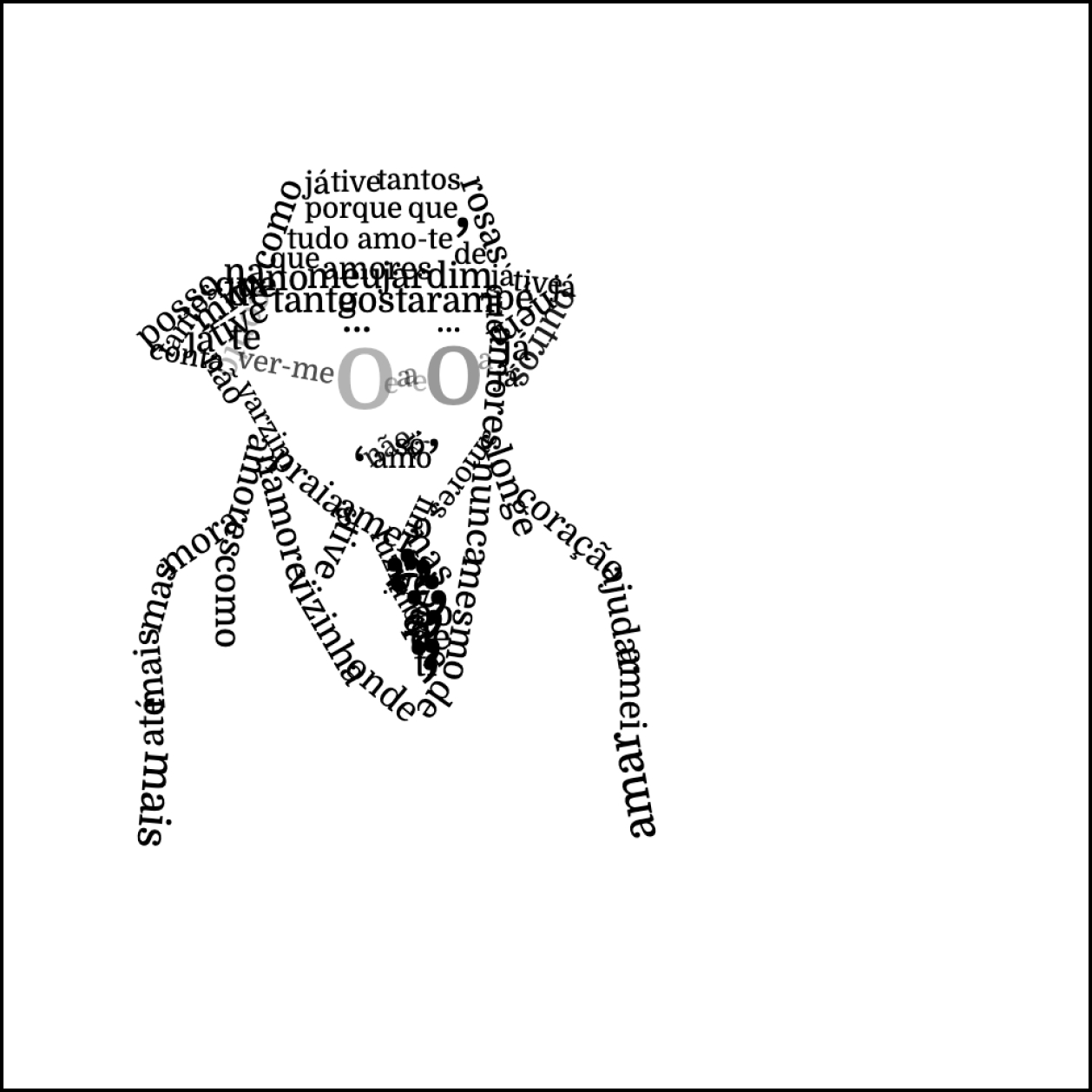
From a static initial poem, users could change the position and the opacity of each word and punctuation, as well as rotate them.
Each element of the original poem could only be manipulated once in each new creation. When there weren’t any more words or punctuations left to be used, the created visual poetry would move to the left square leaving the right square blank.
In this now empty space the creation of a new visual poetry can take place.